HTML中文全称为“超文本标记语言”(英语:HyperText Markup Language)是一种用于创建网页的标准标记语言。可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
HTML文档的后缀名是 .html 或 .htm,个人建议统一使用 .html。同时需要大家注意的是,在标记语言中,大部分内容的标签是成对出现的,以<标签名>开头,以</标签名>结尾(另外一种方法,我们将在后面与大家一起讨论),如:<html> … </html>、<head> … </head>、<head> … </head>、<body> … </body>、<h1> … </h1>、<p> … </p>。
HTML 实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
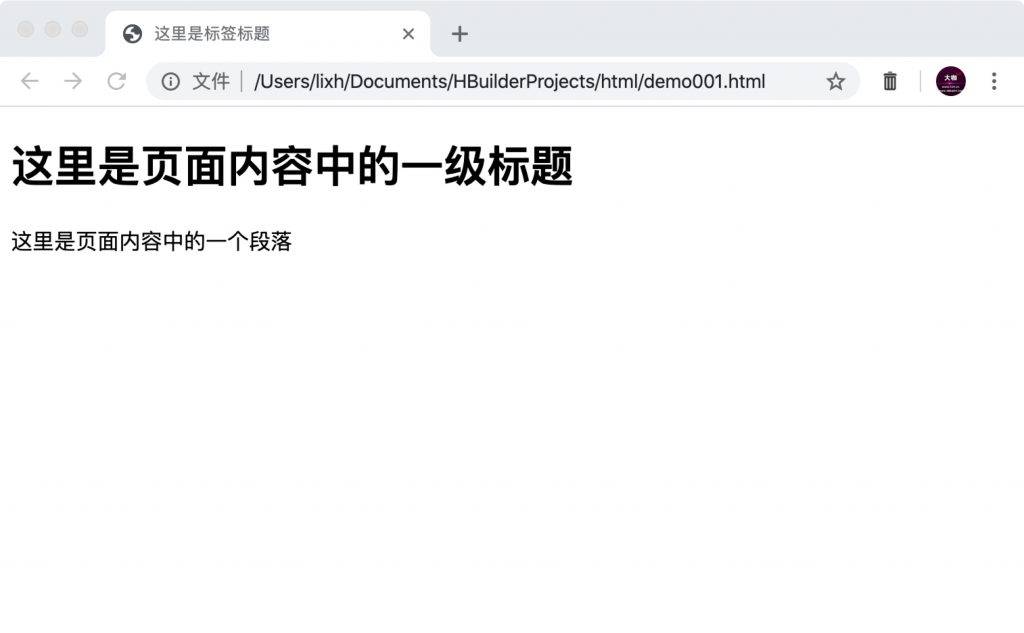
<title>这里是标签标题</title>
</head>
<body>
<h1>这里是页面内容中的一级标题</h1>
<p>这里是页面内容中的一个段落</p>
</body>
</html>接下来,根据上面的代码进行详细的说明一下各个标签的含义。
<!DOCTYPE html> 通常放在文档的第一行,用来标记这个文档是基于HTML5的文档标准。
<html> … </html> 标记元素是 HTML 页面的根元素。
<head> .. </head> 标记元素包含了文档的元(meta)数据,那什么是元数据呢,其实就是文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。
<meta charset=”utf-8″> 包含在<head>标签的元数据,用来定义网页编码格式为 utf-8。
<title> … </title> 包含在<head>标签的元数据,用来描述文档的标题(是在浏览器中显示的标签的标题)。
<body> … </body> 用来标记页面内容的可面部分,我们将来所编写的页面内容,主要是在这里。
<h1> … </h1> 包含在<body>标签中的可见指定样式的内容,含义为定义一个一级题样式的内容。
<p> … </p> 包含在<body>标签中的可见指定样式的内容,含义为定义一个段落。
最终展示效果如下: