首先,要说的是,我是一个新手,新学的C#、新学的WPF、新学的laravel、新学的workerman,所有的都是新学的,不过我花了一个多月的时间,解决了很多技术点,这些做的可以是比较偏门的内容,也可能是很多人需要的技术点,所以今天整理出来,大神请飘过。
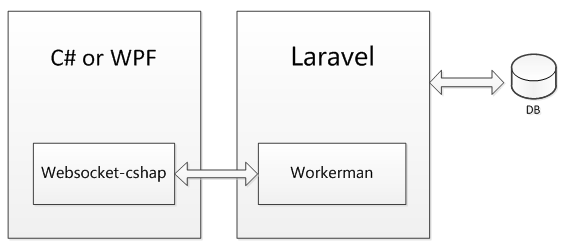
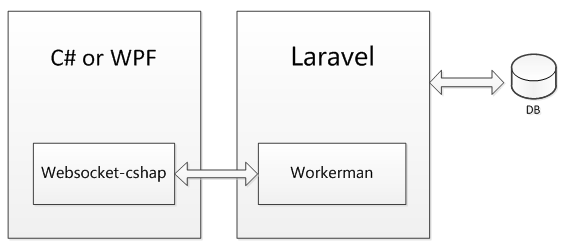
其次,说一下我要做的内容吧,框架模型如下。
我要做的是客户端与服务器端进行通信,客户端会有数据与服务器进行交互,由于现在WebSocket比较流行,所以我也采用的此技术。而服务器端使用了较为流行的PHP框架Laravel,接下来分别对每一端进行简单介绍。
客户端:使用的是WPF(当然使用C#也可以),为了节省开发量,所以借用了开源的内容websocket-cshap,用此来实现WebSocket客户端,对服务器进行网络通信。
服务器端:开发语言是PHP,使用了框架Laravel,由于框架本身对于网络通信是弱项,所以选择了开源项目Workerman来实现数据交互。
在服务器端,除了网络通信外,还需要进行数据库操作,而数据库操作使用的是Laravel的数据库操作方法。到此所有设计的模式介绍完成,接下来,把实现方法进行描述一下。
一、客户端的实现
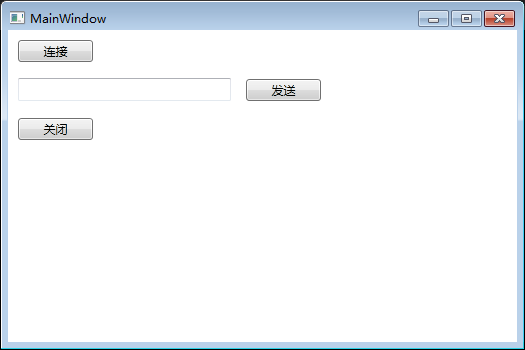
创建WPF的工程方法,这里就不再说明了,主界面如下图所示。

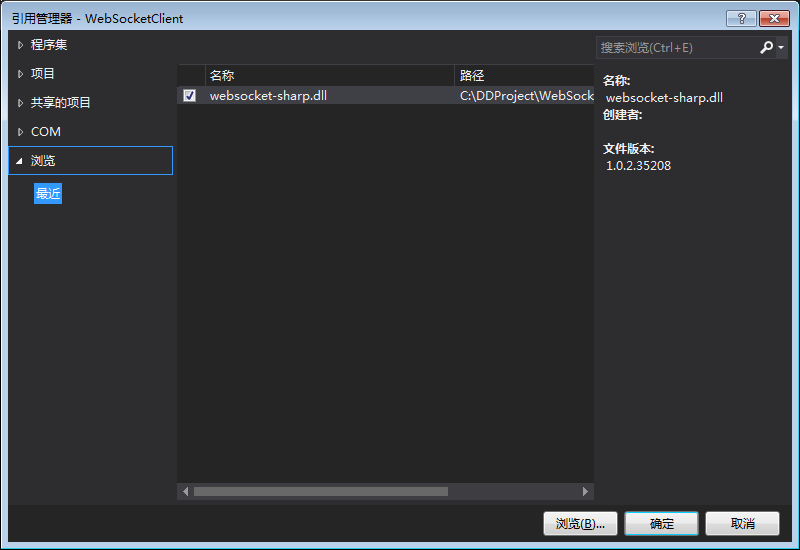
接下来,大家可以去GitHub去下载C#的WebSocket开源项目,下载地址为:https://github.com/sta/websocket-sharp,将项目中的“websocket-sharp.dll”加入到你所创建的WPF项目,“解决方案资源管理器”->“你项目名称”->“引用”点击鼠标右键,选择“添加引用”,点击“浏览”按钮选择dll所在位置,并选择后,点击“确定”按钮,确认加入。

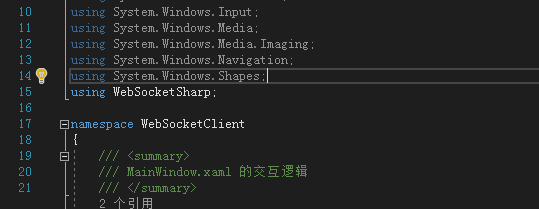
在你的项目空间中,映射按钮的方法,要不忘记了,在你的代码中,要加入引入刚刚加入的库“using WebSocketSharp;”,如图第15行。

对“连接”、“发送”以及“关闭”按钮加入相应的代码,代码内容如下图所示,大家自己读一下吧。其中“m_webSocket = new WebSocket(“ws://192.168.0.102:8080”);”,描述了所使用的协议是WebSocket,服务器的IP地址为“192.168.0.102”,所开放的端口是“8080”。
在代码中,特别需要说明的是,客户端发送数据使用的是“Send”方法,位于第40行,这里所发送的数据,服务器端可以接收,可以使用发送的内容来确认我们要操作的内容。所以在这里,实现了客户端向服务器端发送数据。
在“连接”按钮中,还有一个方法“m_webSocket.OnMessage += M_webSocket_OnMessage;”它真正实现的方法在第48行至54行,在“M_webSocket_OnMessage”方法中,实现了服务器端数据的接收,当需要服务器返回数据时,可以在这里接收。数据存放在“e.Data”中。
24行,定义了WebSocket的对象。
31-38行(连接按钮实现方法),实现了服务器的初始化操作,并进行了连接。
40-46行(发送按钮实现方法),实现了向服务器发送数据。
48-53行(接收服务器数据方法),实现了接收服务器发送过来的数据。
55-59行(关闭按钮实现方法),实现了断开服务器连接。

二、服务器端的实现
首先,先下载Laravel框架、Workerman,个人建议使用composer来进行管理。如果你成功的安装了PHP,就可以在线安装,你也可以通过百度,去查一下composer如何安装与配置,其实,直接输入如下代码即可。
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('SHA384', 'composer-setup.php') === '544e09ee996cdf60ece3804abc52599c22b1f40f4323403c44d44fdfdd586475ca9813a858088ffbc1f233e9b180f061') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"
接下来通过composer来安装Laravel安装器,使用安装器安装器,会安装最新版本的Laravel,我的示例中使用Laravel5.4,所以不需要使用安装器,如果你需要,输入如下代码即可(如果不需要,可以自行下载需要的版本)。
composer global require "laravel/installer"
composer安装workerman,需要进入到你所下载的Laravel的安装目录下,执行如下代码进行安装(你也可以自行下载),安装后目录会在“Laravel目录/vendor”下。
composer require workerman/workerman
如果想使用Workerman,就需要使用Command命令,创建方法如下。
php artisan make:command WorkermanHttpserver
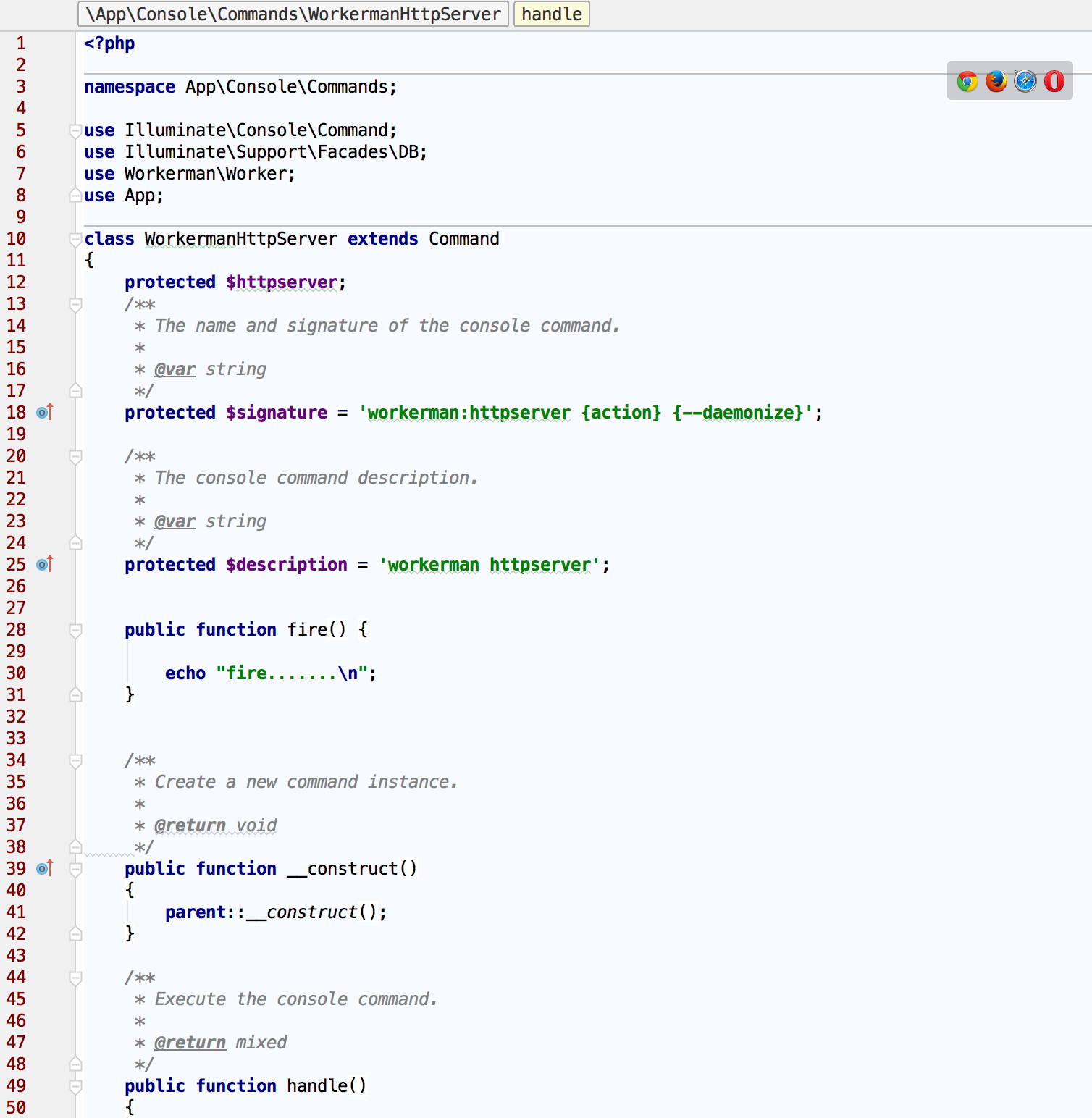
执行完成后,进入App\Console\Commands目录下


<?php
namespace App\Console\Commands;
use Illuminate\Console\Command;
use Illuminate\Support\Facades\DB;
use Workerman\Worker;
use App;
class WorkermanHttpServer extends Command
{
protected $httpserver;
/**
* The name and signature of the console command.
*
* @var string
*/
protected $signature = 'workerman:httpserver {action} {--daemonize}';
/**
* The console command description.
*
* @var string
*/
protected $description = 'workerman httpserver';
public function fire() {
echo "fire.......\n";
}
/**
* Create a new command instance.
*
* @return void
*/
public function __construct()
{
parent::__construct();
}
/**
* Execute the console command.
*
* @return mixed
*/
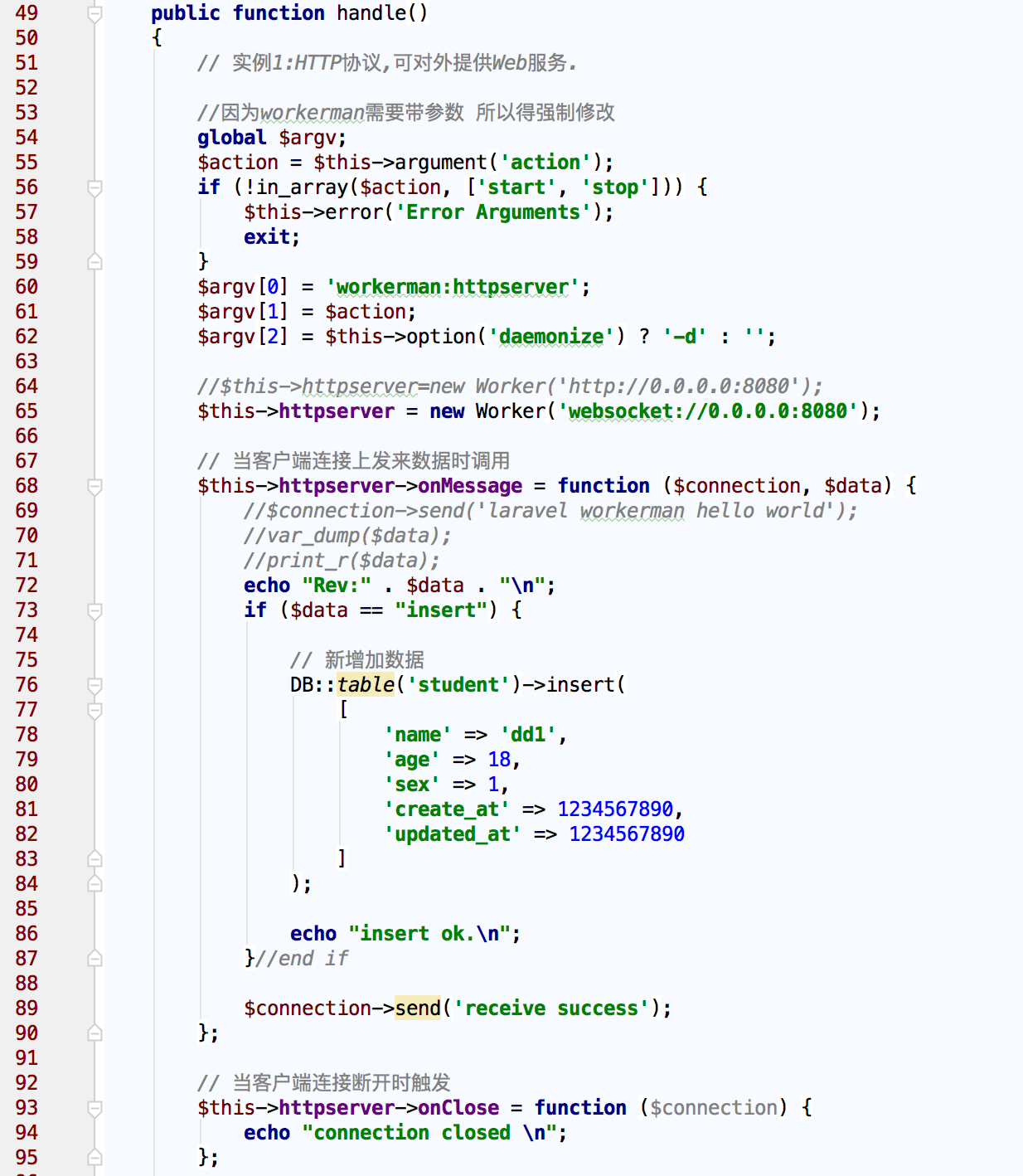
public function handle()
{
// 实例1:HTTP协议,可对外提供Web服务.
//因为workerman需要带参数 所以得强制修改
global $argv;
$action = $this->argument('action');
if (!in_array($action, ['start', 'stop'])) {
$this->error('Error Arguments');
exit;
}
$argv[0] = 'workerman:httpserver';
$argv[1] = $action;
$argv[2] = $this->option('daemonize') ? '-d' : '';
//$this->httpserver=new Worker('http://0.0.0.0:8080');
$this->httpserver = new Worker('websocket://0.0.0.0:8080');
// 当客户端连接上发来数据时调用
$this->httpserver->onMessage = function ($connection, $data) {
//$connection->send('laravel workerman hello world');
//var_dump($data);
//print_r($data);
echo "Rev:" . $data . "\n";
if ($data == "insert") {
// 新增加数据
DB::table('student')->insert(
[
'name' => 'dd1',
'age' => 18,
'sex' => 1,
'create_at' => 1234567890,
'updated_at' => 1234567890
]
);
echo "insert ok.\n";
}//end if
$connection->send('receive success');
};
// 当客户端连接断开时触发
$this->httpserver->onClose = function ($connection) {
echo "connection closed \n";
};
Worker::runAll();
}
}